GROK: Accessibility Training
General Information
Each of the major categories of disabilities requires certain types of adaptations in the design of web content.
The major disability types include:
- Visual: Blindness, low vision, color-blindness
- Hearing: Deafness and hard-of-hearing
- Motor: Inability to use a mouse, slow response time, limited fine motor control
- Cognitive: Learning disabilities, distractibility, inability to remember or focus on large amounts of information
However, most of the time these adaptations benefit nearly everyone, not just people with disabilities.
GROK Specific
1. Alternative Text
One of the biggest ways that GROK remains accessible is through alternative text, which refers to the text equivalent of an image.
Alternative text serves several functions:
- It is read by screen readers in place of images.
- It is displayed if the image file is not loaded or when the user has chosen not to view images.
- It provides a semantic meaning and description to images that can be read by search engines or be used to later determine the content of the image from page context alone.
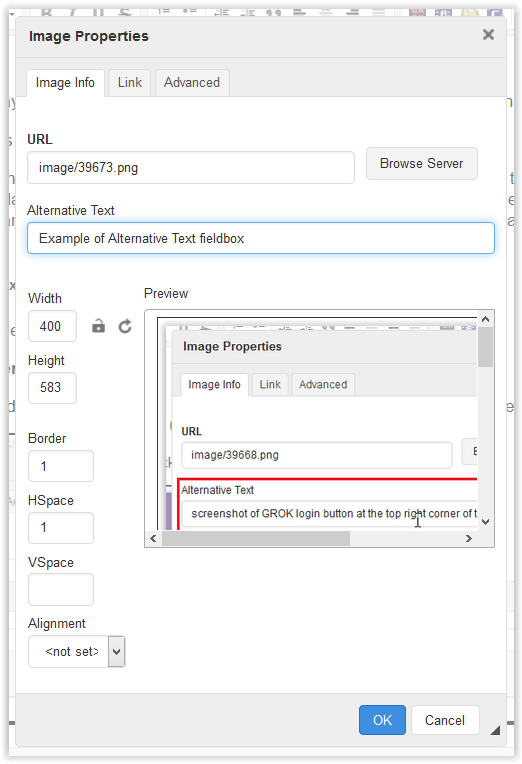
To Edit an Image's Alt-Text:
1. Double-click the desired image.
2. The Image Properties window should appear.
3. Select the box under the Alternative Text header, and add or edit the text presented.

2. Descriptive Steps
Screenshots and alt-text within an article should help to aid the steps, not overshadow them. One sign of a well-written article is if it could be understood with zero images.
3. Headers
All articles should have a header - set to Header 4.
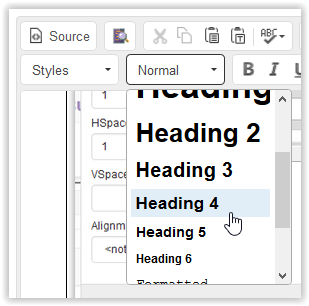
To Set a Header to Header 4:
1. Select the text.
2. Locate Formatting dropdown in the editor and select Header 4 from the list of options.

Training & Support
Accessibility: Tools & Resources
Referenced from: WebAim
18066
8/7/2025 10:15:07 AM